Opuściłeś kiedyś stronę internetową, ponieważ za długo się ładowała? Może zrezygnowałeś z zakupu, bo kolejne podstrony ładowały się powoli? Szybkość wczytywania strony to jeden z najważniejszych elementów, mających wpływ na współczynnik konwersji w sklepie online. Dodatkowo, to jeden z czynników, które odbijają się na SEO, a w konsekwencji – wynikach w wyszukiwarce. Zadbanie o „page speed” jest więc niezwykle istotne: zwłaszcza biorąc pod uwagę update algorytmu Google z CWV.
Przeprowadzono już wiele badań, udowadniających związek pomiędzy szybkością ładowania strony a współczynnikiem konwersji. Można znaleźć zarówno ogólne raporty na ten temat, jak i opracowania firm, które odnotowały większą liczbę konwersji po poprawie page speed.
Amerykańska firma Walmart na przykład (według similarweb mogąca pochwalić się około 452 milionami wejść na stronę w ciągu miesiąca) poprawiła współczynnik konwersji przez optymalizację szybkości wczytywania. Każda sekunda szybszego wczytywania oznaczała CR większy o 2%! Dodatkowo – spadł również współczynnik odrzuceń.
Badania nad page speed i jej wpływem na CR przeprowadziła także firma mPulse Mobile. Jak z nich wynika:
Z kolei w raporcie firmy Unbounce znajdujemy informację, że blisko 79% respondentów zwraca uwagę na szybkość ładowania strony przy decyzjach zakupowych.
Jak widać – szybkość ładowania strony istotnie wpływa na zyski osiągane w branży e-commerce.
Warto też dodać, że page speed może rzutować na efekty kampanii Google Ads. Lepsza optymalizacja może pomóc w poprawie wyników jakości dla konkretnego słowa kluczowego. To z kolei pozwala zmniejszyć stawkę CPC.
Na podstawie danych od Google, możemy stwierdzić, że czas wczytywania strony powinien być krótszy niż 3 sekundy. Im jednak szybciej ładują się strony – lepiej.
Poniżej prezentujemy średnie wartości, wskazywane przez Google jako dotyczące prędkości na urządzeniach mobilnych to:
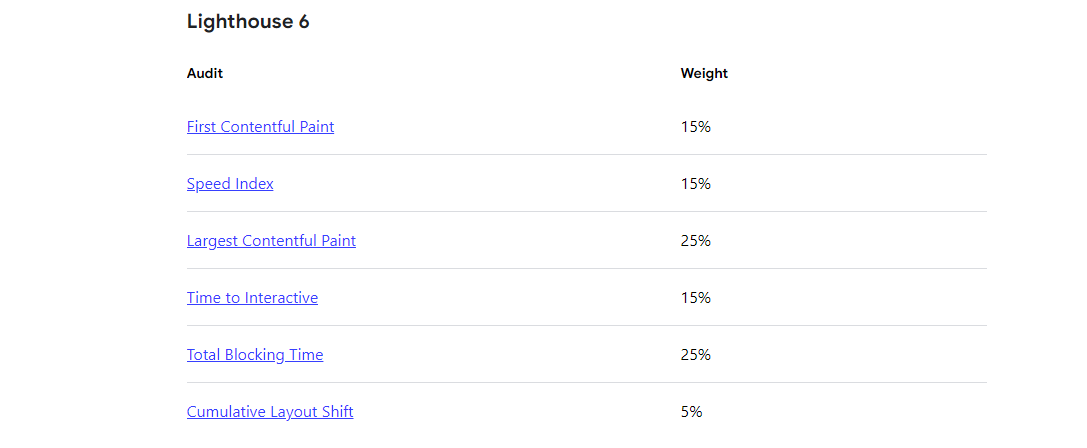
W Google PageSpeed Insights możemy znaleźć metryki w oparciu, o które analizowane są wyniki w skali 0-100. Dane te pochodzą z narzędzia Google LightHouse oraz raportu crUX (Chrome User Experience Report).

Źródło: https://web.dev/performance-scoring/
Biorąc pod uwagę fakt wprowadzenia CWV należy także pamiętać o jego składowych elementach, biorących udział w wyliczaniu punktacji. Takich jak wcześniej wspomniany LCP, CLS, czy FID (First Inpud Delay), analizujący, ile czasu musi upłynąć od przejścia na podstronę do czasu możliwości kliknięcia w elementy przez użytkownika. FID można dostrzec na przykład, gdy czekamy na załadowanie się slidera na stronie, by móc zobaczyć, co na nim się znajduje, a następnie przejść na inną podstronę, jeżeli jest podlinkowany.
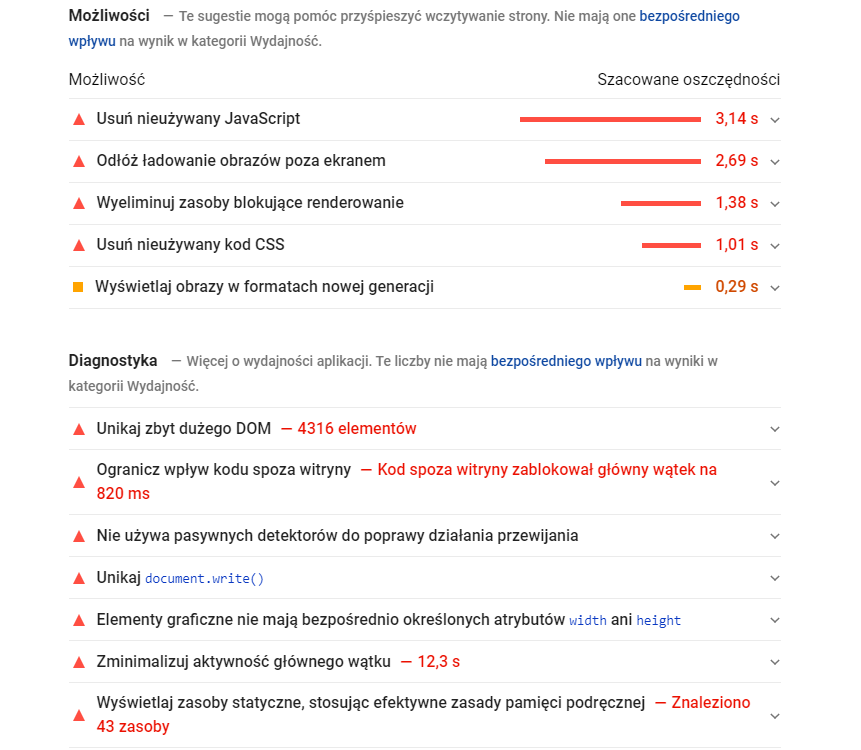
W celu zbadania szybkości wczytywania strony na początku możesz wykonać test PageSpeed Insights. To narzędzie pozwala ustalić, od czego zacząć optymalizację szybkości. Oprócz wcześniej wspomnianych elementów LightHouse oraz CrUX znajdziemy informacje na temat takich rzeczy jak skrypty, grafiki czy style, wymagające kompresji w wersji mobilnej czy desktopowej.

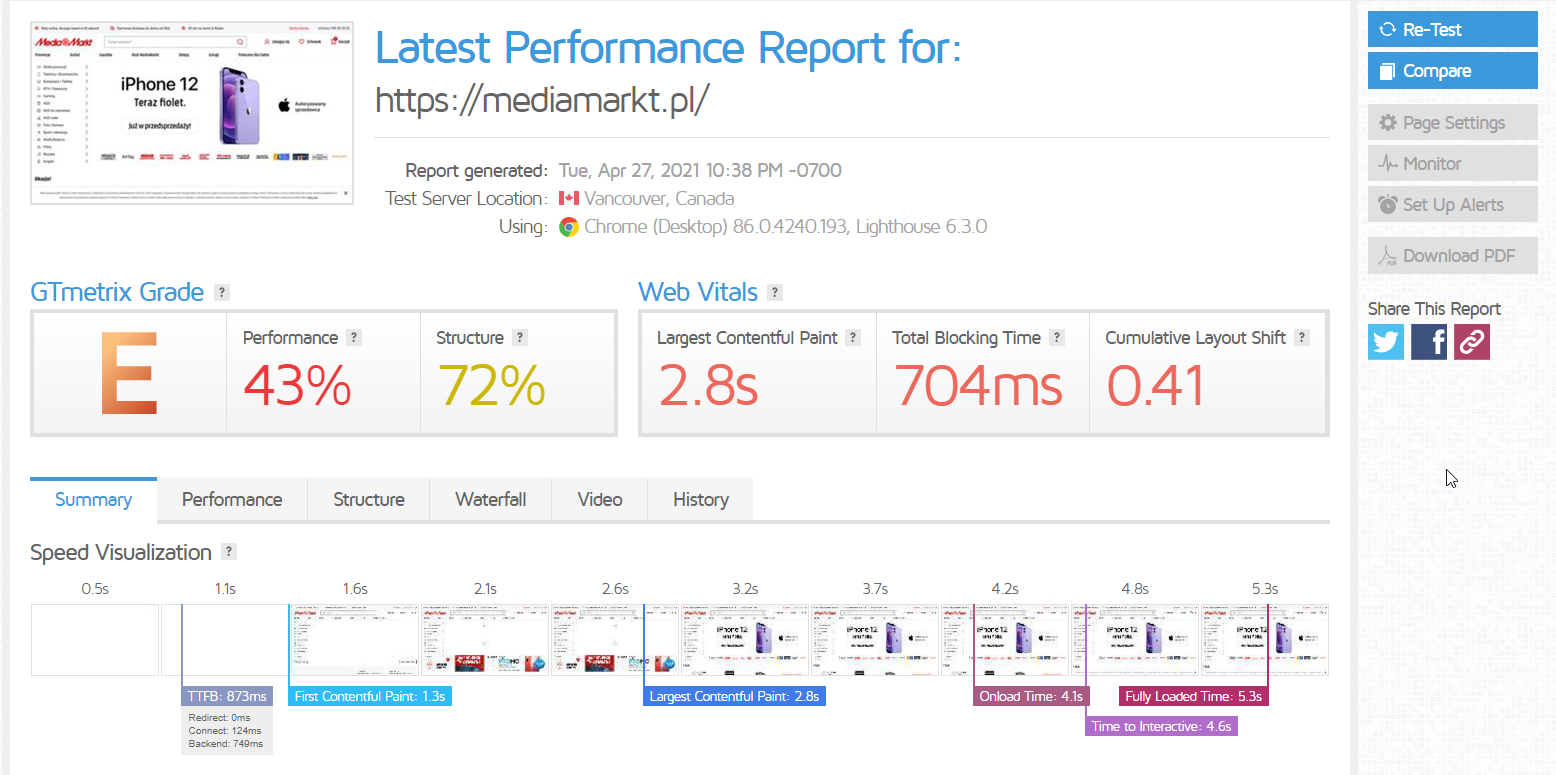
Do analizy można wykorzystać również GTmetrix. Narzędzie to pozwala przyjrzeć się elementom, które nie zostały zawarte w analizach PSI. Za jego pomocą możemy pobrać rozbudowany raport PDF, w którym zawarte są informacje i linki do elementów potrzebujących optymalizacji. Zapoznanie się z raportem może być przydatne, zanim rozpoczniemy pracy lub rozmowy z developerami.

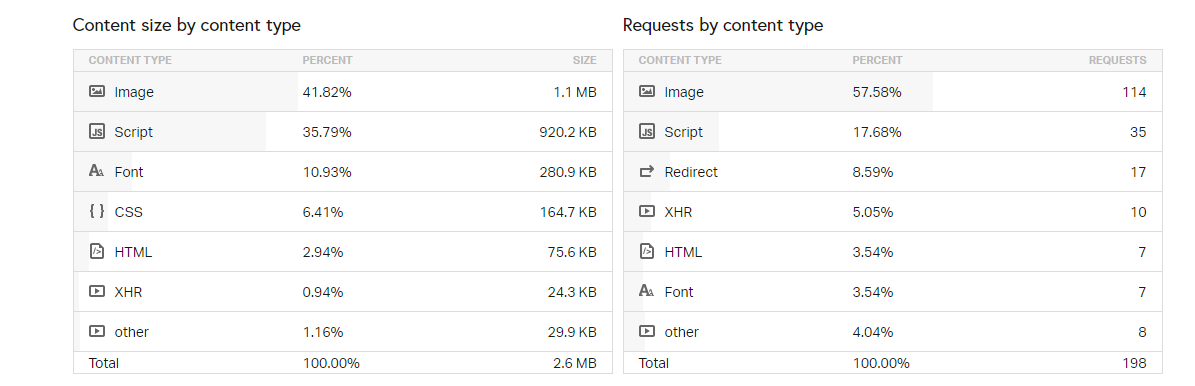
Kolejna, interesująca opcja, to Pindgom. Dzięki temu narzędziu możemy łatwo sprawdzić, które elementy strony „zajmują najwięcej miejsca”. Musimy tylko podać adres domeny, a następnie wybrać serwer, z którego chcemy przeprowadzić test.

Co jednak zrobić, gdy okazuje się, że strona ładuje się zbyt wolno? Najlepiej przeprowadzić jej audyt (jeśli w firmie nie ma odpowiednich specjalistów – dobrze rozważyć współpracę ze specjalsitami zewnętrznymi) i wdrożyć działania naprawcze. Poniżej wskazujemy kilka rzeczy, które mogą pomóc w poprawie page speed.
Optymalizacja grafik
Zbyt duże grafiki to problem, który bardzo często negatywnie rzutuje na prędkość strony. Niekiedy źródłem problemu jest dodawanie ich w złym rozmiarze, co z kolei wymaga skalowania przy użyciu CSS.
Dodatkowo warto wprowadzić format zdjęć, którym jest WebP - za jego sprawą możemy zmniejszyć rozmiar grafik. Więcej informacji na temat WebP znajdziesz na stronie Googla - https://developers.google.com/speed/webp.
Natomiast do kompresji rozmiaru grafik można wykorzystać stronę tinypng.com. Skompresowane zdjęcia wystarczy podmienić na swojej stronie.
Lazy loading
Tzw. Lazy loading oznacza, że grafiki są „doładowywane” np. podczas scrollowania strony. Dzięki temu wszystkie grafiki nie ładują się w tym samym czasie, a to pozwala stronie wczytać się szybciej.
Cache przeglądarki
Włączenie cache na naszej stronie pozwala na pobranie użytkownikom elementów strony na pewien czas do pamięci przeglądarki. To sprawia, że ponowne wczytywanie strony przy kolejnych odwiedzinach jest szybsze.
Skrypty i wtyczki
Nadmiar wtyczek często wpływana page speed – zwłaszcza w przypadku wordpressa. Dobry ruch to skontrolowanie, czy wszystkie są niezbędne do funkcjonowania strony. Pozostałe dobrze usunąć, by nie zajmowały zbędnie miejsca w kodzie strony.
Należy również zwrócić uwagę na skrypty, które ładowane są na naszej stronie przez zewnętrzne narzędzia. Na przykład kody map ciepła, kod Google Analytics - warto rozważyć opcję wdrożenia skryptów poprzez wykorzystanie Google Tag Menagera.
Minifikacja plików JavaScript i styli CSS
Minifikacja oznacza usunięcie zbędnych elementów z kodów naszej strony takich jak np. puste spacje, entery czy komentarze.
Asynchroniczne ładowanie plików
Wdrożenie asynchronicznego ładowania plików umożliwia pobieranie wielu zasobów w tym samym czasie. W rezultacie czas ładowania strony się skraca.
Kompresja po stronie serwera
Warto sprawdzić, czy nasz serwer wspiera kompresję Gzip, Brotli lub Deflate. Włączenie kompresji pozwala zmniejszyć rozmiar plików strony o nawet 70%.
Na stronie https://www.giftofspeed.com/gzip-test/ możesz sprawdzić, czy Twoja strona ma włączoną kompresję.
Wersja PHP
Jeżeli to możliwe korzystaj z najnowszych wersji PHP na serwerze. Zapewnia to większą wydajność.
Internauci i e-konsumenci nie lubią czekać! Dlatego warto zadbać o to, aby szybkość ładowania strony była jak najlepsza. Możesz zacząć od aktualnych wyników, a następnie powoli poddawać je optymalizacji. Wiele działań możesz podjąć samodzielnie, bez angażowania developerów – na przykład skompresować grafiki i postarać się, by miały właściwy rozmiar.
Dobra praktyka to wdrożenie regularnej weryfikacji prędkości strony z wykorzystaniem powyższych narzędzi. Pozwala to na bieżącą reakcję na wszelkie zmiany.
Artkuł napisany przez specjalistów od pozycjonowania: promotraffic.pl